View Images Library Photos and Pictures. How To Build an Image Slider From Scratch in HTML/CSS/JS | by Ryan Wooff | Medium Html/CSS Website Inspector - Community | Facebook Creating An Image Slider Using Only HTML and CSS - Storys Tell Us 7 News Slider Designs to Inspire Your Next Web Design Project

. 15 Range Slider Examples Using CSS And JavaScript - OnAirCode Slideshow Html Code for Website - wikitechy 30+ HTML CSS Slider Examples Code Snippet - OnAirCode
 How to Add Slider Boxes to a Website | Solodev
How to Add Slider Boxes to a Website | Solodev
How to Add Slider Boxes to a Website | Solodev

 Adding a Popup Slider to Your Website | Solodev
Adding a Popup Slider to Your Website | Solodev
 15 Range Slider Examples Using CSS And JavaScript - OnAirCode
15 Range Slider Examples Using CSS And JavaScript - OnAirCode

 Easy Responsive Content Slider With jQuery And CSS3 | Free jQuery Plugins
Easy Responsive Content Slider With jQuery And CSS3 | Free jQuery Plugins
 JavaScript | Creating a Custom Image Slider - GeeksforGeeks
JavaScript | Creating a Custom Image Slider - GeeksforGeeks
 Automatic Image Slideshow Effect in HTML CSS & JavaScript - DEV Community
Automatic Image Slideshow Effect in HTML CSS & JavaScript - DEV Community
 Want to create an automatic image slide function? See this JavaScript Image Slider With Jquery HTML CSS. Get the sour… | Javascript, Learn computer coding, Html css
Want to create an automatic image slide function? See this JavaScript Image Slider With Jquery HTML CSS. Get the sour… | Javascript, Learn computer coding, Html css
 Simple Responsive Text Slider In Pure CSS - Horizontal & Vertical
Simple Responsive Text Slider In Pure CSS - Horizontal & Vertical
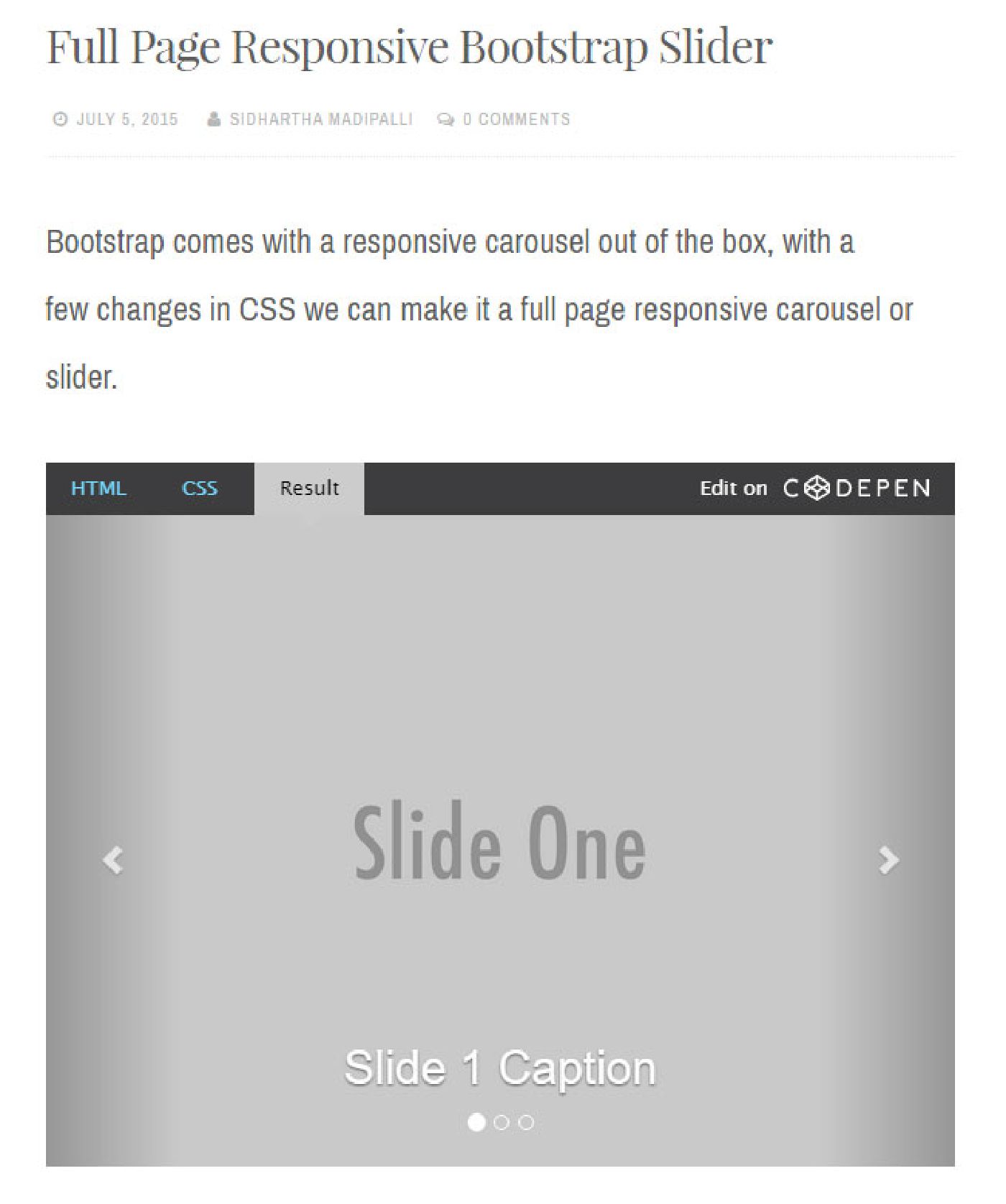
 33 Bootstrap Slider Examples For Modern Versatile UI Designing
33 Bootstrap Slider Examples For Modern Versatile UI Designing
 3D Responsive Touch Slider Using Html CSS & Swiper.js - YouTube
3D Responsive Touch Slider Using Html CSS & Swiper.js - YouTube
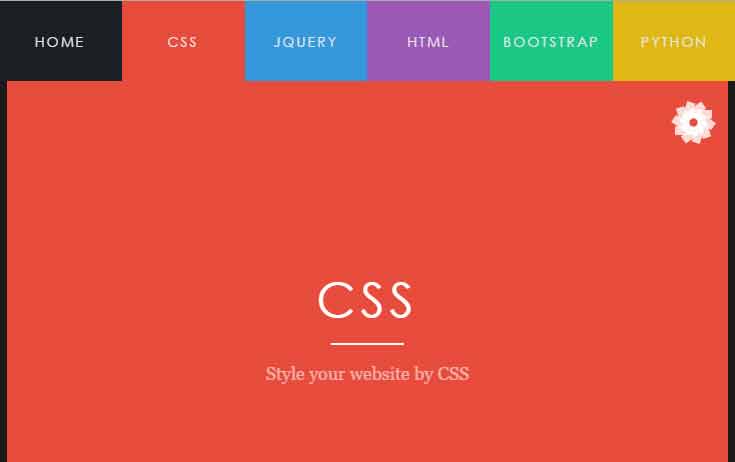
 A CSS menu with tabs slider: live demo
A CSS menu with tabs slider: live demo
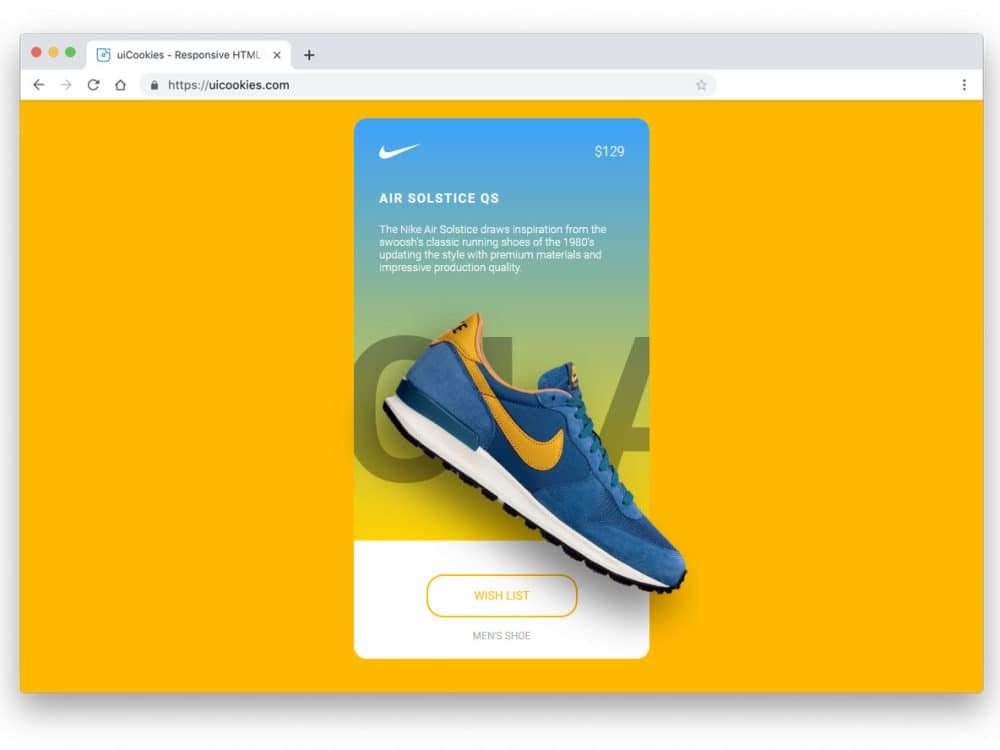
 Product card slider design css html js - ProWebLab
Product card slider design css html js - ProWebLab
 Product carousel slider HTML, CSS & Jquery Free source code Download | The Best Free, Premium Web and Graphic Design Resources
Product carousel slider HTML, CSS & Jquery Free source code Download | The Best Free, Premium Web and Graphic Design Resources
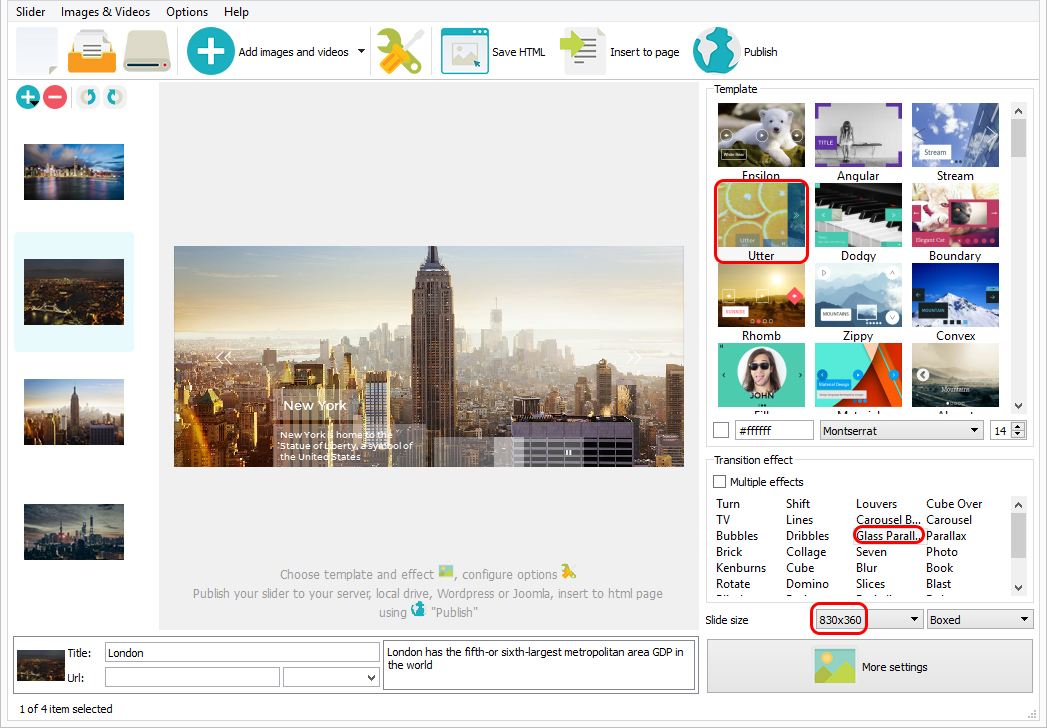
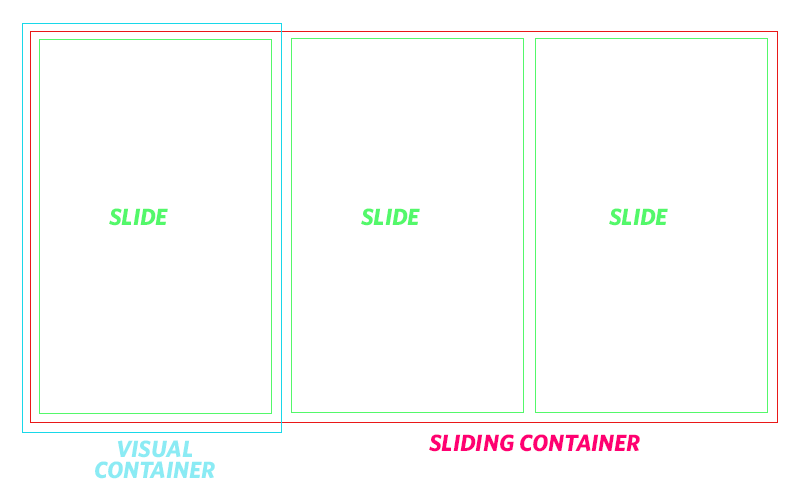
 HTML CSS Slider - CSS Slideshow
HTML CSS Slider - CSS Slideshow
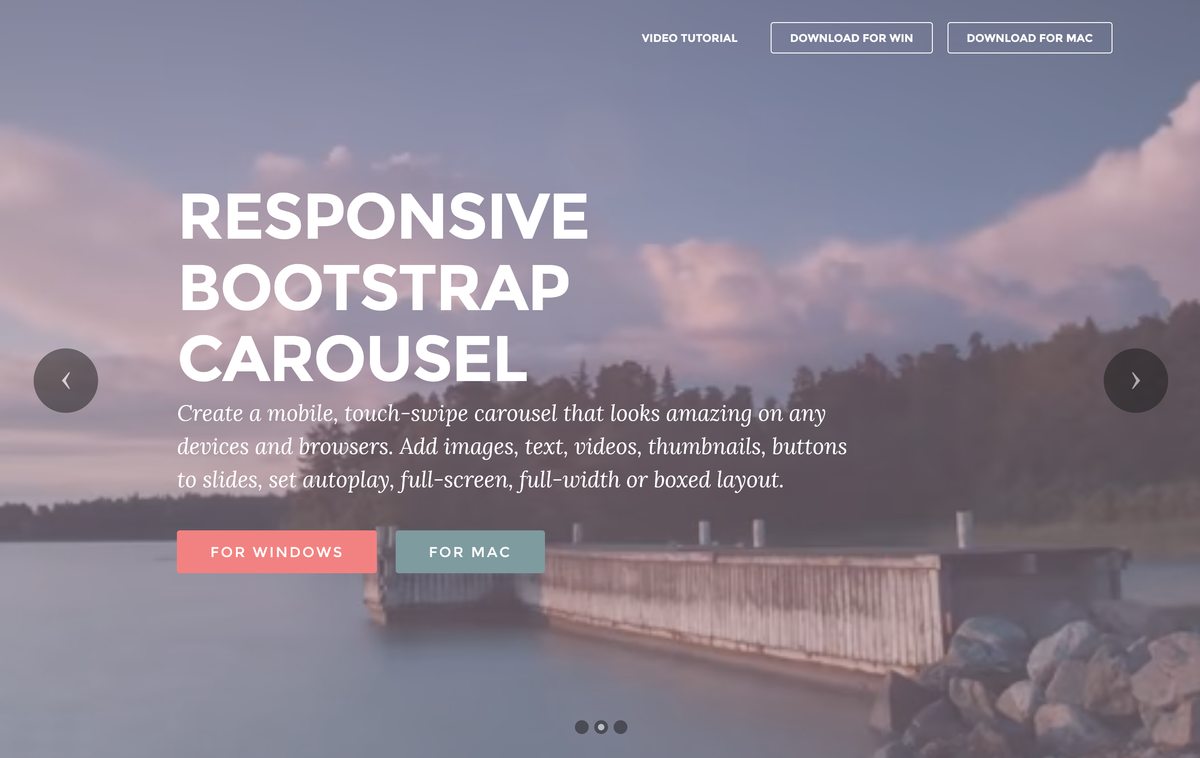
 Latest Bootstrap Carousel Examples, Codes, Templates
Latest Bootstrap Carousel Examples, Codes, Templates
HTML Slider - Wonderful CSS-only slide show
 30+ Fresh HTML jQuery Image Sliders and Carousels of 2021
30+ Fresh HTML jQuery Image Sliders and Carousels of 2021
 Creating An Image Slider Using Only HTML and CSS - Storys Tell Us
Creating An Image Slider Using Only HTML and CSS - Storys Tell Us
 Pop up slider not working in IE. Some javascript interfering css code. Please help me - Stack Overflow
Pop up slider not working in IE. Some javascript interfering css code. Please help me - Stack Overflow
 Slider with Sliding Backgrounds | CSS-Tricks
Slider with Sliding Backgrounds | CSS-Tricks
 HTML CSS Slider - CSS Slideshow
HTML CSS Slider - CSS Slideshow

 Image Slider - with controls using HTML, Css and Javascript - YouTube
Image Slider - with controls using HTML, Css and Javascript - YouTube


No comments:
Post a Comment